xindao
写在前面
这两天我一直在倒腾Github+Picgo+Typroa,期待这三个软件可以联合起来完成网页博客的功能,而我个人也非常喜欢这个活,每次都倒腾到凌晨而乐此不疲,其实根据李笑来老师在《把时间当作朋友》一书中的观点,我这样做无异于太浪费了,他认为注意力是最珍贵的,其次是时间,最后是金钱;能够用金钱购买到别人的经验以节省自己的时间是最划算的买卖,可惜,我的问题在于——根本没有钱,所以只能浪费自己的时间和精力来倒腾这个,不过随着查阅资料也发现了网上博客分享文章的一些小问题,当然,整体这些博客的思路是没有问题的,可能是由于软件更新等原因导致很多填写的项目中如分叉名称等很多需要根据实际情况进行填写的内容,教程中直接写入了master这个参数,其实这可能是我“马后炮”吧,但是基于这一点所以我想我应该为大家提供一个相对准确的教程,因此,接下来希望我的所写能够帮助更多的朋友节省更多的时间成本!
基于三大软件对各个系统平台的支持和操作难度不同,所以我选择了最容易的windows平台,所需的插件也比较容易找到,详情如下:
Github + Picgo + Typora 让本地文章放飞网络
上面跟大家啰嗦了很多了,这里直接进入正题,我会告诉大家需要使用的操作系统、必备工具软件及下载地址和配置方法。
一、操作系统平台
本文所述的安装配置环境是基于windows平台,我用的是win10;另外,简单介绍下这三个软件、平台的功能:
1、Github
这个平台大家都相当了解了,尽管服务器在国外,但是国内依然可以流畅访问,说明这一平台所提供的免费建站服务是安全、稳定的,国家是持信任态度的;它的作用就是为我们提供一个免费的网站空间,尽管是静态的,但是对于大多数网友来说这依然是弥足珍贵的。
2、Picgo
这个软件简单的说就是提供了一个类似图库同步的功能,可以把我们本地的图片文件同步到Github等各个它所支持的空间中,因为大多数的网站,文字可能比图片要多,但是文字可以用一个文件来保存,但是图片却需要单个保存,这无疑增加了博客中图片上传的频率,而使用Picgo这个软件可以很好地解决这一问题。
3、Typroa
这个软件是当前炙手可热、广受好评的Markdown文本编辑器,很多网友对于Markdown语法可能不是很了解,其实你只要看一下Markdown 教程就了解了。Markdown是一种纯文本格式的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式;最重要的是这个语法比制作网页的html语法简单好多,只要记住几个标记就可以畅通无阻,当然在Typroa中也提供图形化按钮,可以直接使用,比如我们需要设置一个标题,可以直接在选中文字上右键选择一级或者二级标题就可以了,就是这么简单,所以这个编辑器最受欢迎是有道理的。
整体思路如下图所示:

二、工具准备
1、Github地址:
https://www.github.com
2、Picgo下载页面:
https://github.com/Molunerfinn/PicGo/releases/tag/v2.3.0-beta.4

大家注意上图中标记的备注说明,尽量用windows平台的,因为这个平台我们相对熟悉,而本文也是基于windows进行的安装和配置,至于linux和mac系统还是等待各位高手去开拓吧!
3、Typroa下载页面:
https://www.typora.io/
另外有网友说是软件自带的皮肤模板并不好用,推荐用Vue这个大家可以通过点击Vue文字下载。
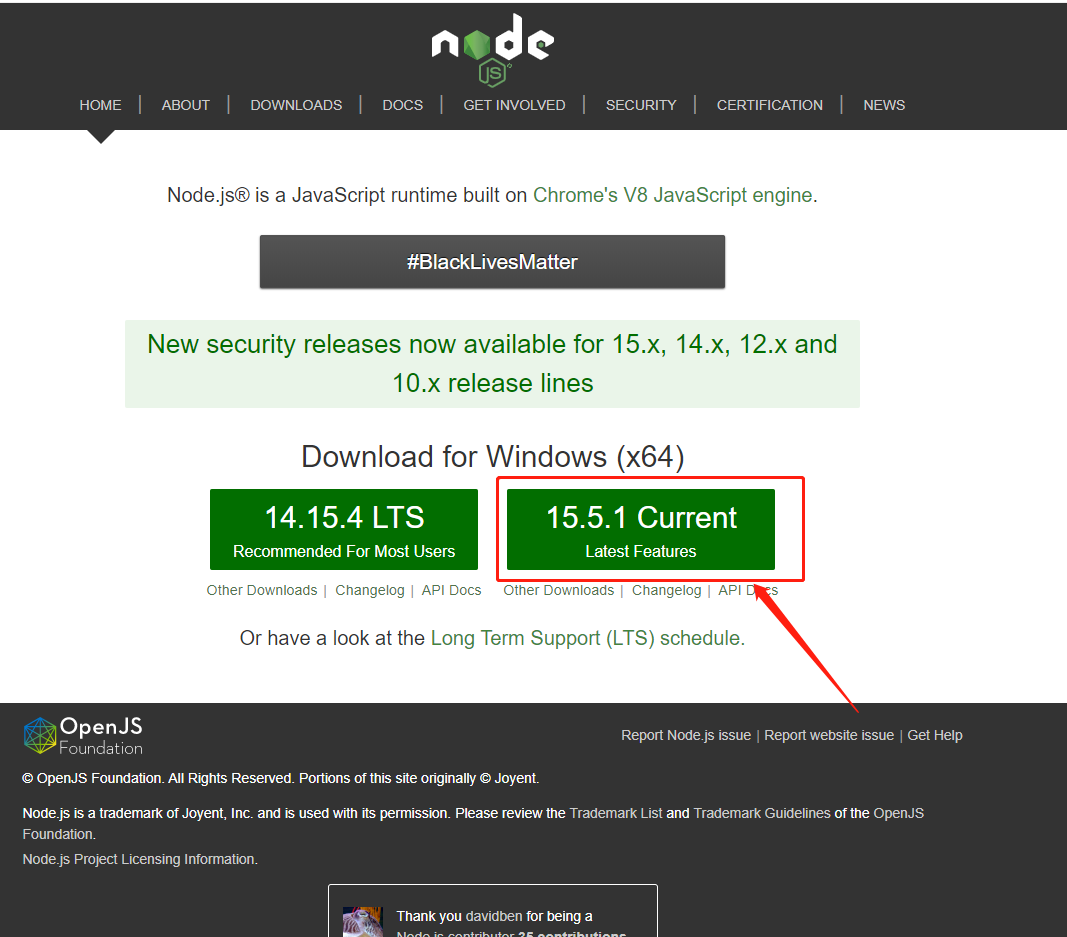
4、nodejs下载页面(Picgo传输失败后附加的插件,非必选):
https://nodejs.org/en/

当然,上述这些软件网站都在国外下载可能比较费劲,所以笔者为大家存在了百度网盘里,需要的可以自取,当然我是建议大家直接从官方下载最新版的。
链接:https://pan.baidu.com/s/1yILkDMMK6MBxNmE1mddrnQ
提取码:xin9
或者直接识别下方二维码也可以:

三、操作步骤
首先、配置Github仓库
1、登录Github
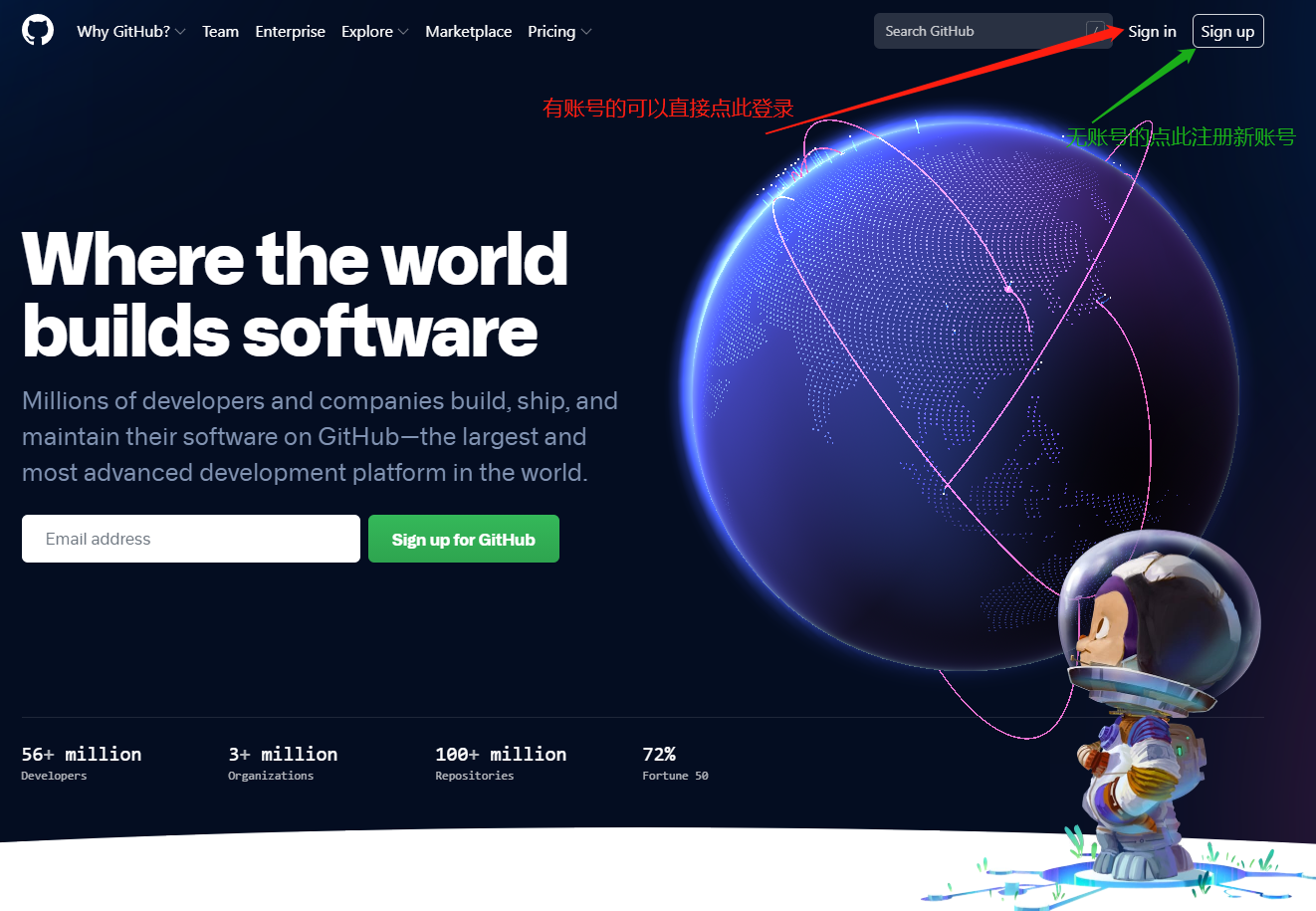
浏览器输入https://www.github.com访问网站,注意:目前这个网站对于IE和360浏览器支持不太好,最好使用chrome和firefox浏览器登录,没有用过的首先主要注册会员,如下所示:

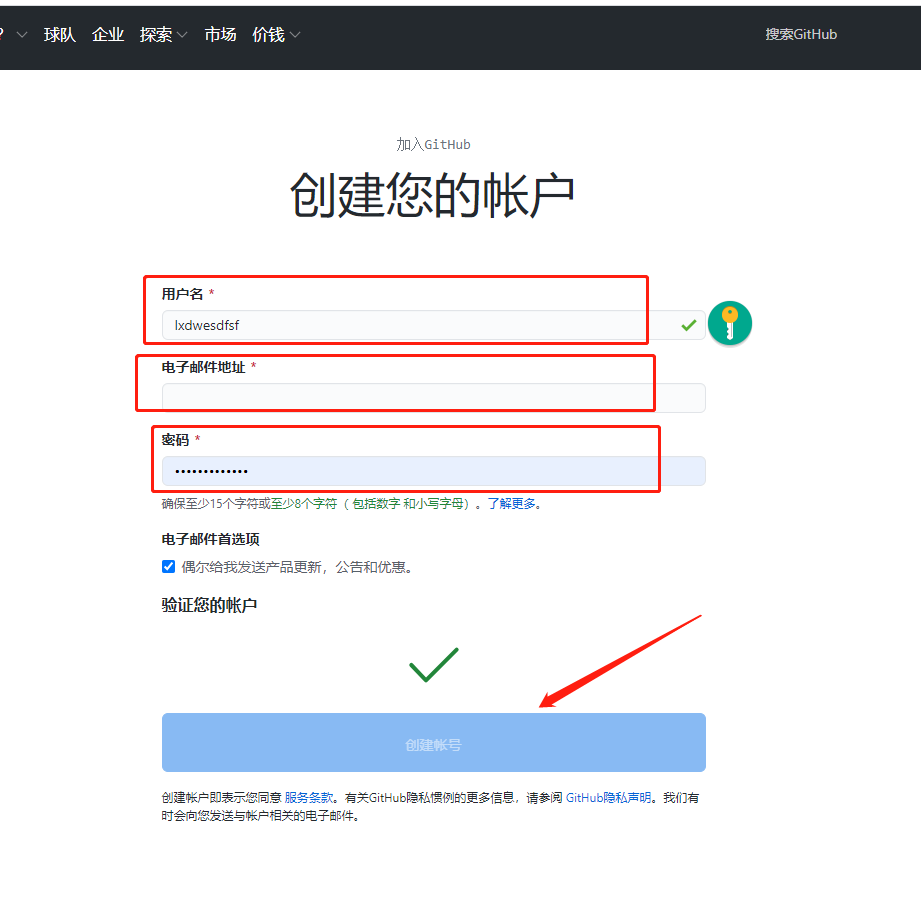
下面说下注册新账号的相关内容:

上图是我把原英文网页翻译后的效果,以方便的大家对照填入相关信息,最后提交注册就好。注册完成后需要到邮箱接收邮件进行验证,只有验证完成后账号才可用。
2、创建仓库
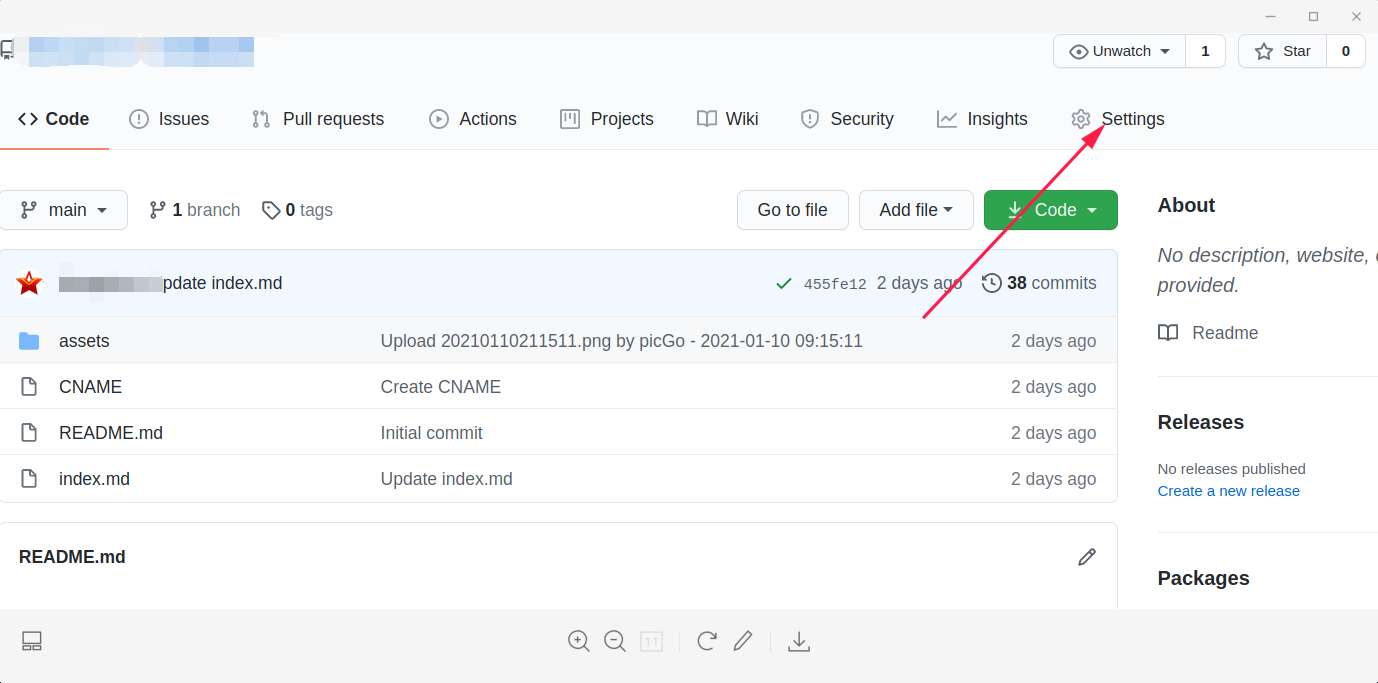
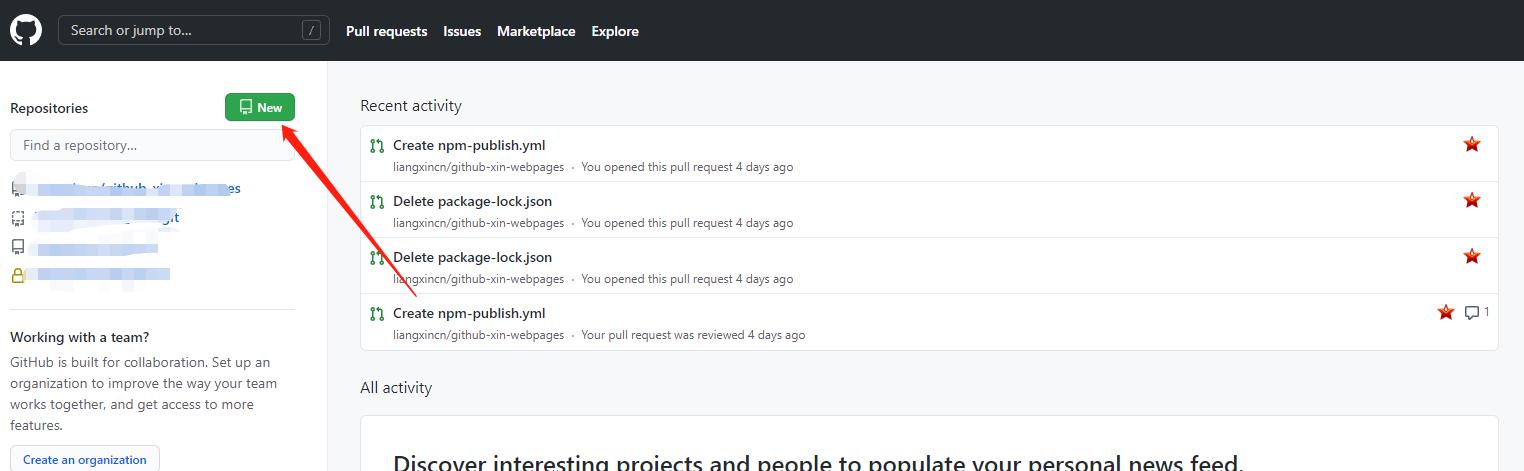
登录账号后点击下图所示按钮,开始创建仓库:

在进入的页面按下图所示操作即可创建仓库:

3、配置仓库
当前仓库已经创建完成,所谓的配置仓库就是为仓库建立传输秘钥,以便于后期Picgo软件同步图库时使用:
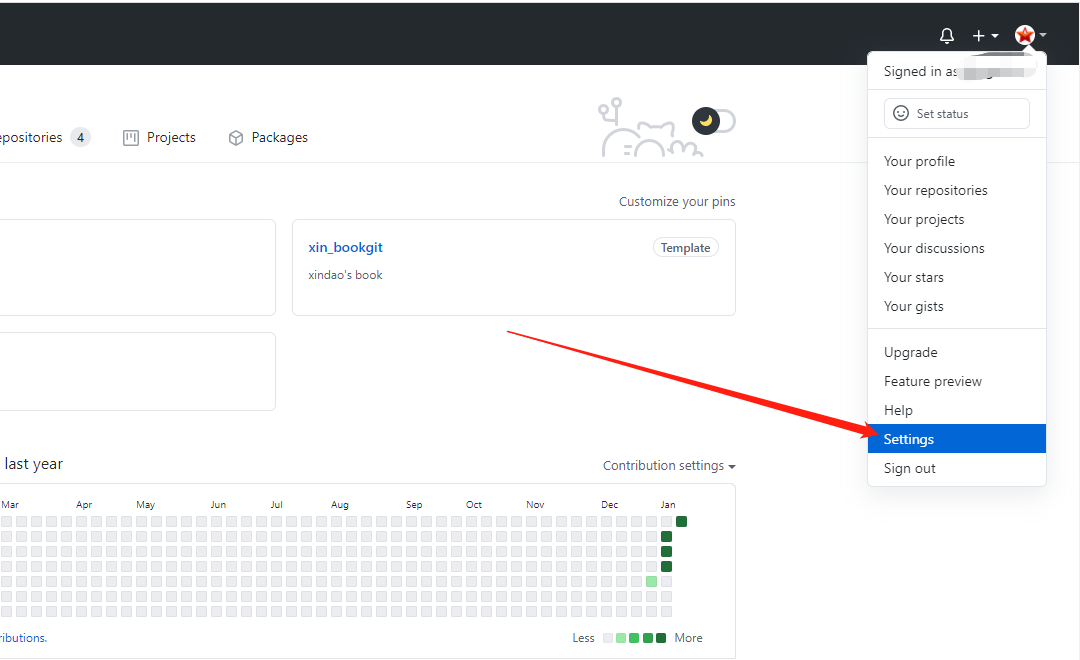
首先、点击下图红框所示settings按钮,即可开始进行配置,如下图:

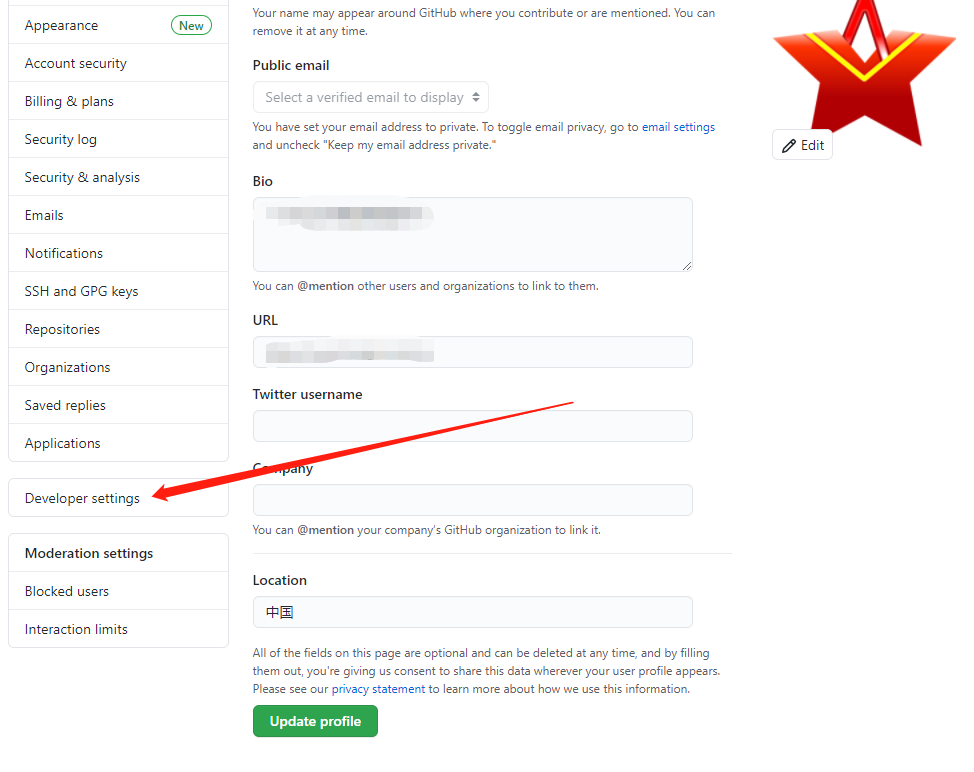
其次,在打开的页面左下角点击Developer Settings按钮:

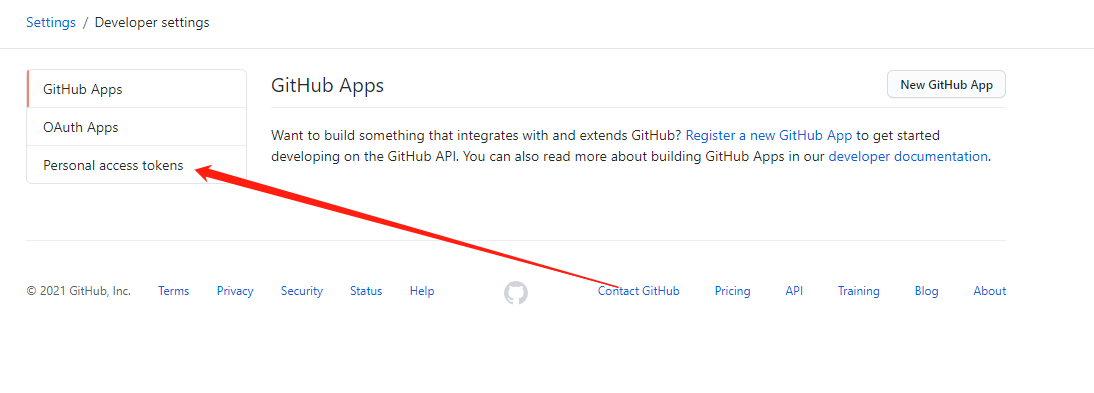
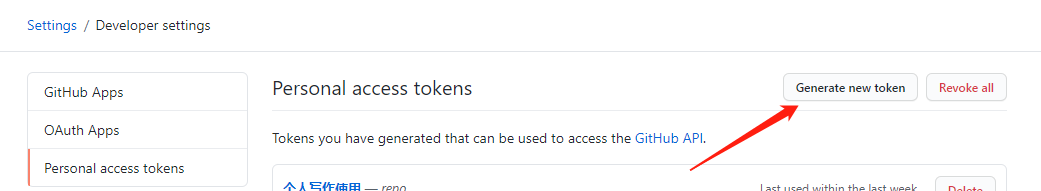
再次,点击左侧的Personal access tokens(个人访问令牌)开始配置个人使用的令牌:


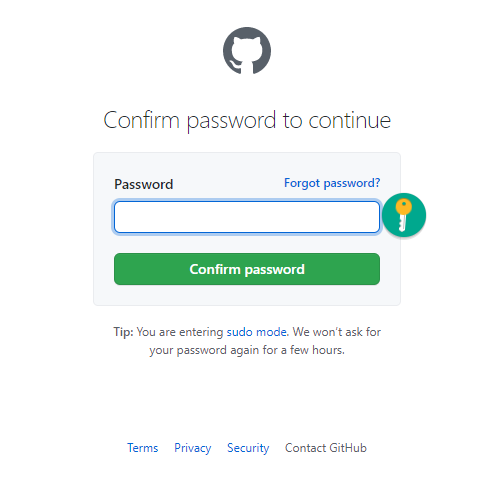
之后会弹出登录页面,需要验证登录密码:

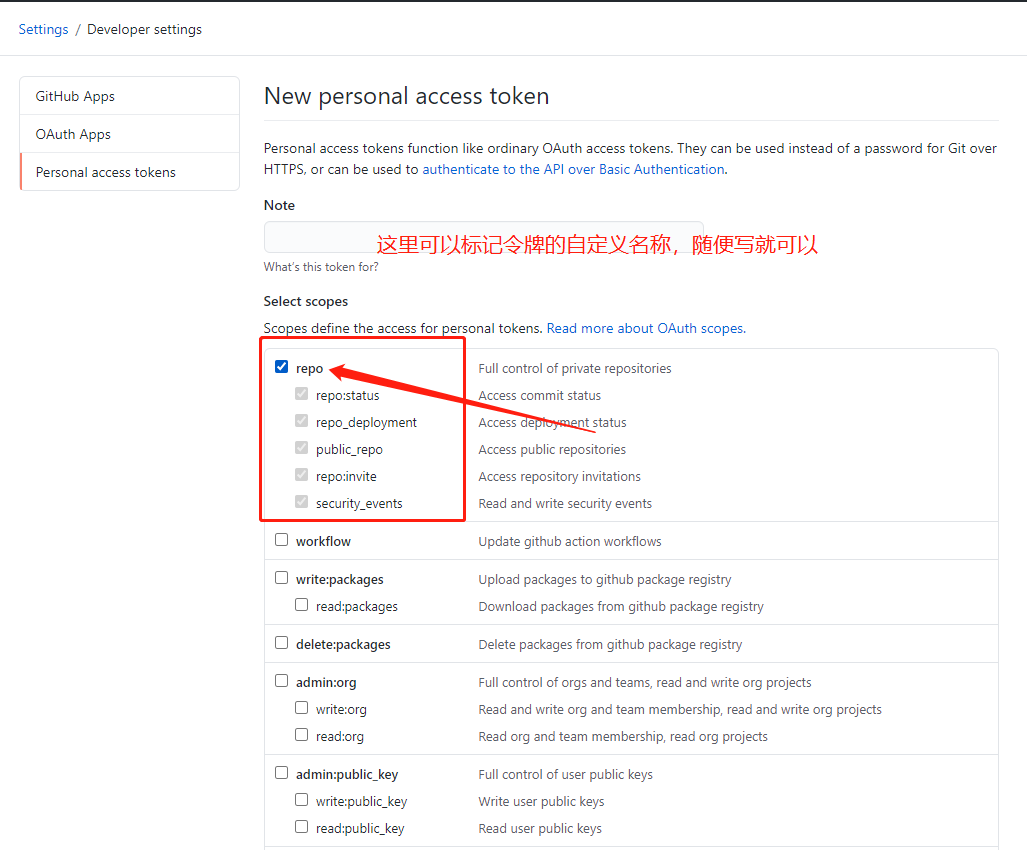
验证成功后,进入设置页面,设置如下:

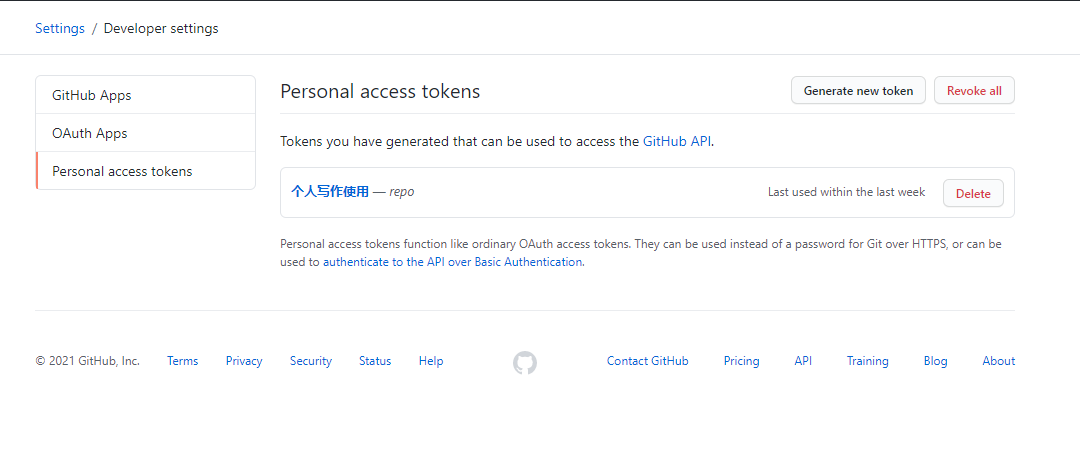
设置完成后,点击下图按钮提交,即可获得个人令牌,务必将令牌记好,如果忘记了需要在下面页面中点击delete按钮删除后重新申请。

第四、绑定空间域名
绑定空间域名需要在Github仓库进行,具体操作如下:
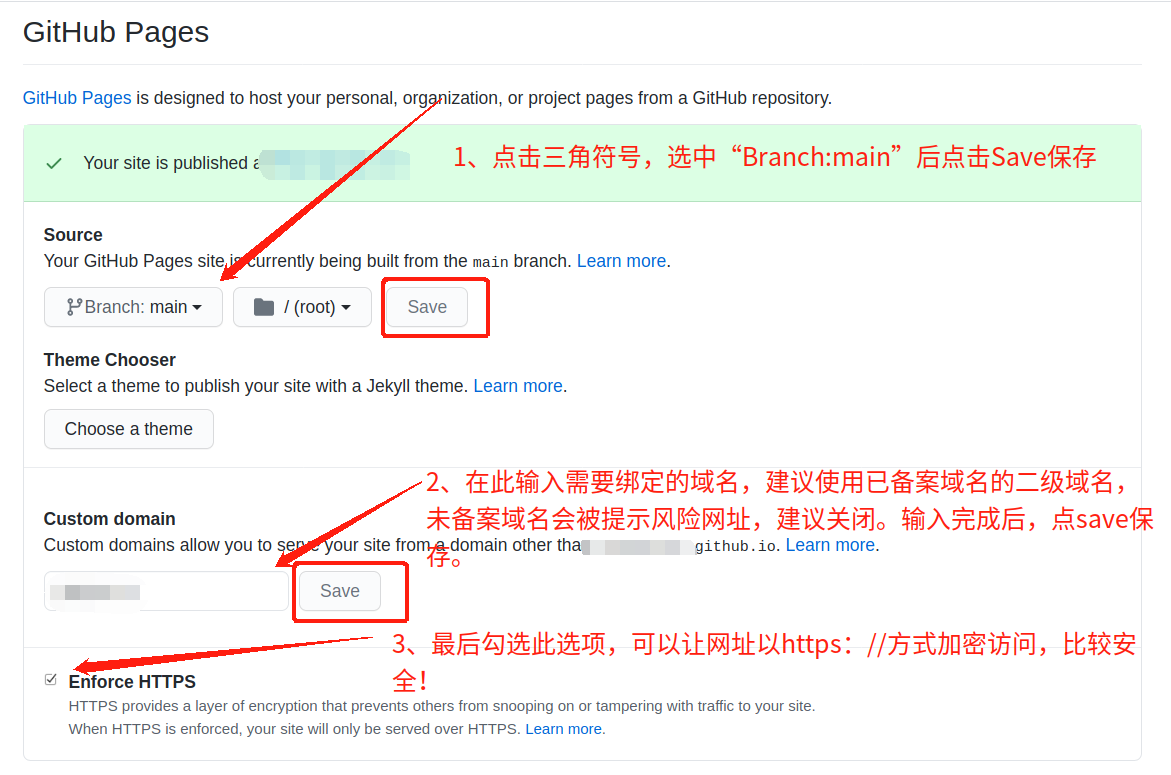
1、进入仓库页面,点击右上角的Settings按钮。
2、使用鼠标滚轴将页面向下滚动,在“Github pages”处按下图所示完成设置后保存,这样域名就设置好了!

第二、安装Typroa、Picgo并进行设置
安装过程就不多说了,这里建议将软件安装在非系统盘,以减少系统资源损耗。
下面说一下软件的设置:
首先、Typroa的相关设置
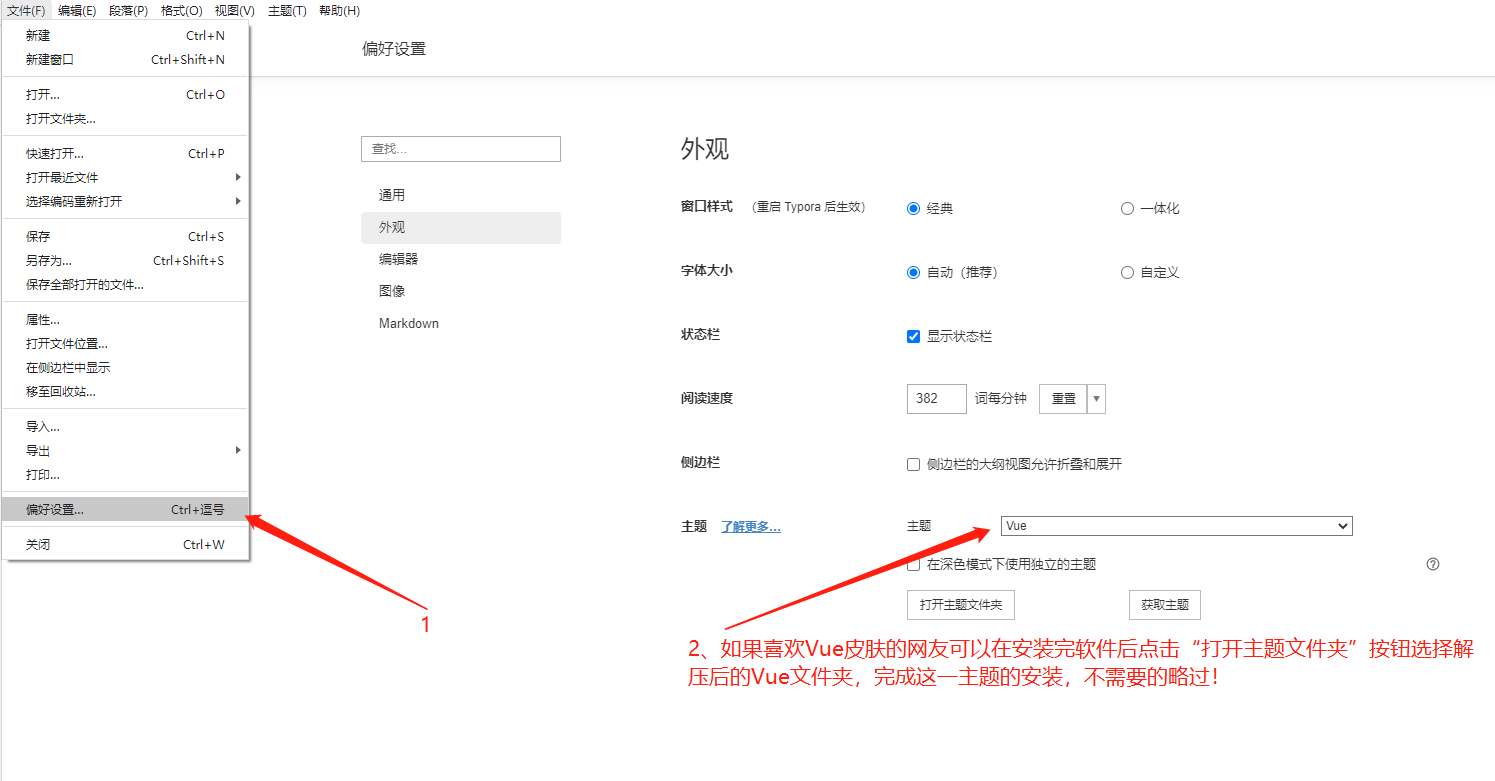
1、打开文件—》偏好设置

2、选择图库选项,进行如下设置:

第二、关于Picgo的设置(双击运行后,软件需要在状态栏中找到单击打开)
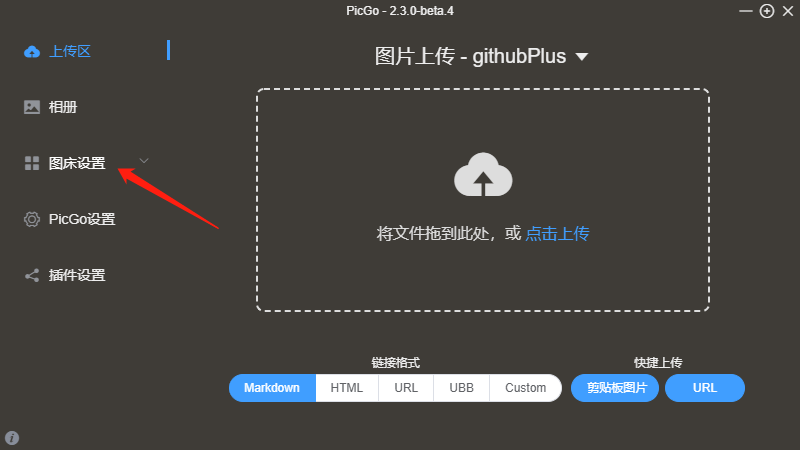
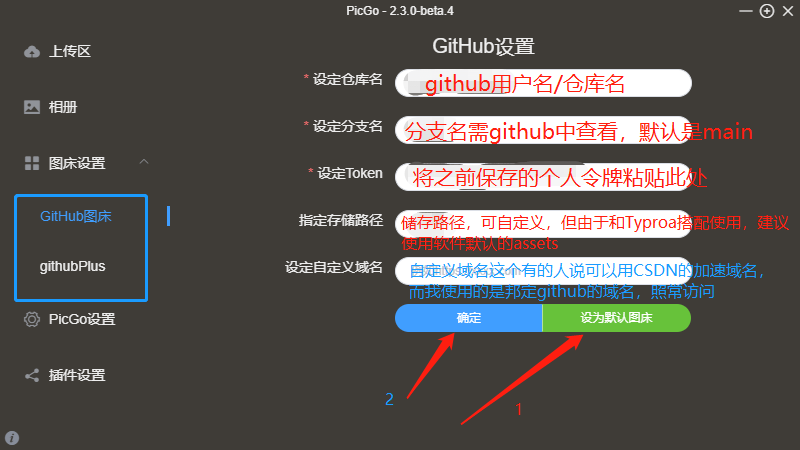
1、设置图床,如下图所示:


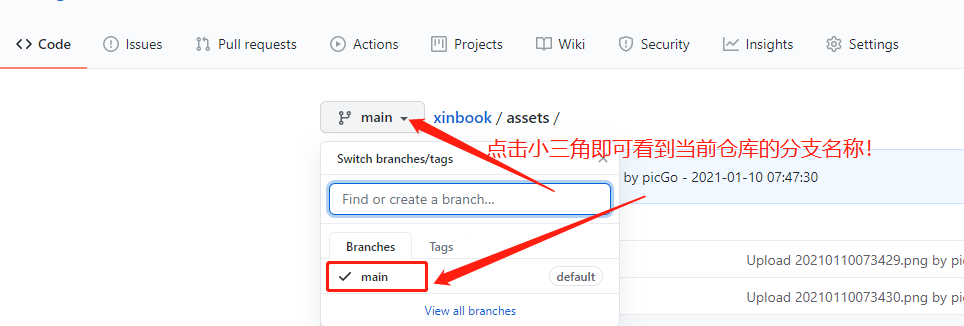
关于github仓库分支的查看方法如下,点击之前新建的仓库名称进入仓库页面:

之前可能是平台默认的分支是master,但是现在默认的分支成了main,所以具体填写什么需要根据平台仓库显示的内容而定!
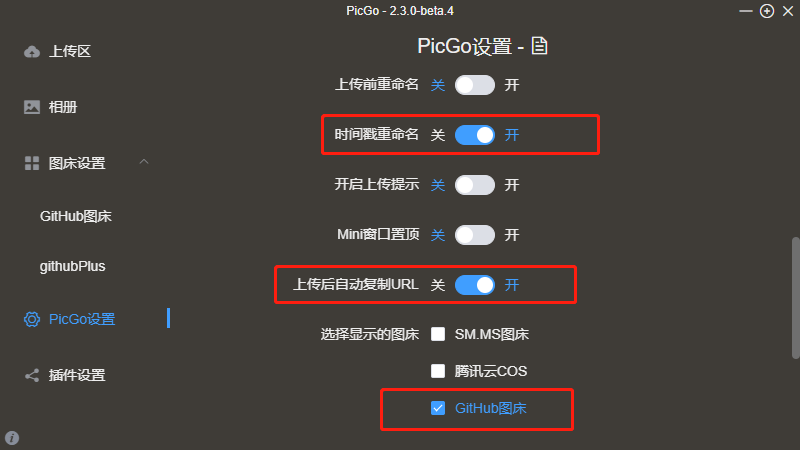
2、在Picgo选项卡设置如下;

我设置后,回到Typroa软件的图库选项中点击了验证图片上传选项,提示上传失败,查看网友经验,通过以下方法解决掉问题了。当然如果此时您已经完全上传成功,那就可以直接使用Typroa写博客文章保存为 **.md文件后将这个文件直接拖放到软件仓库就好,注意为了拖入后可以直接访问,建议将这一文件在本地重命名为index.md。
第三、验证图片上传失败的处理

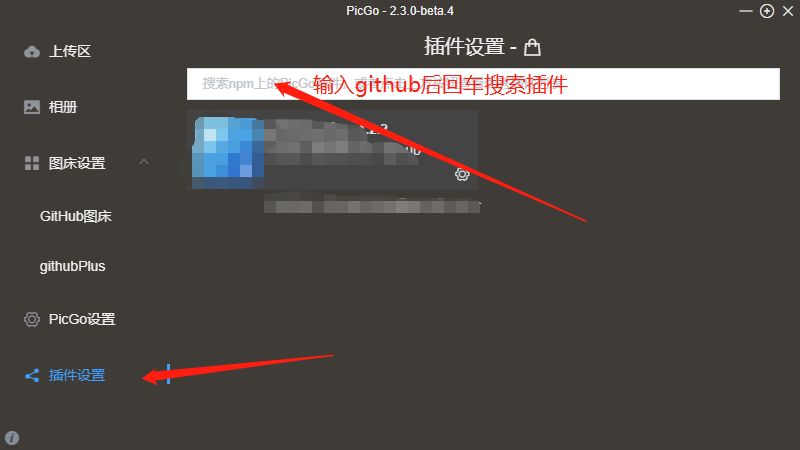
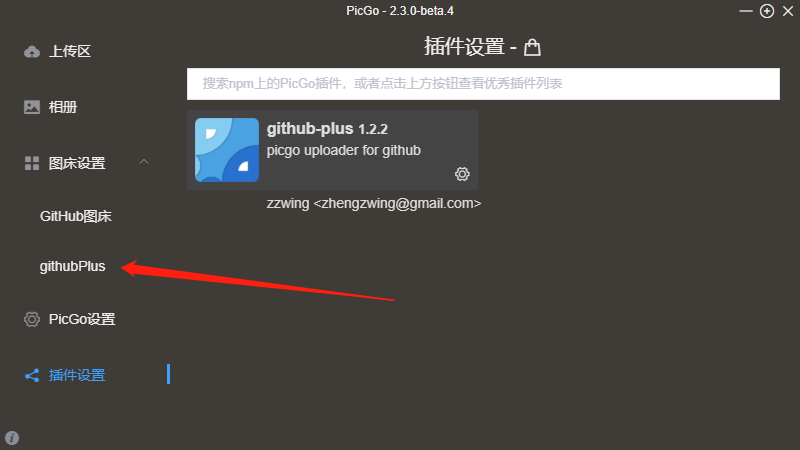
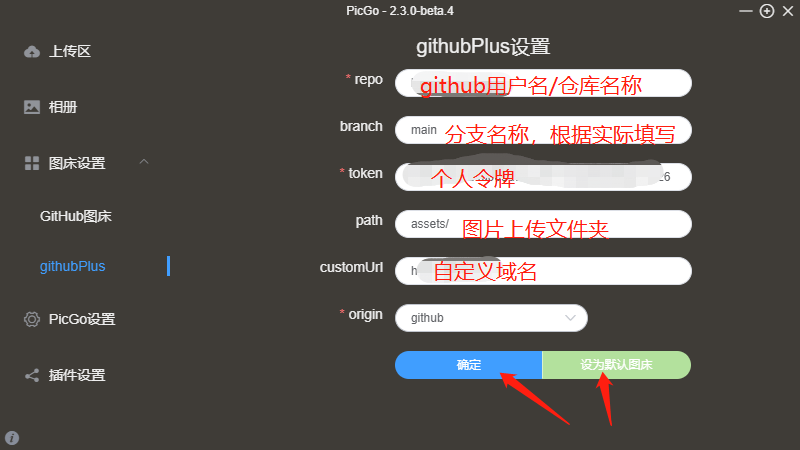
找到后点击安装会提示安装失败,提示需要nodejs环境,此时按照之前准备的软件,双击nodejs完成安装后,再次搜索gitehub插件,并完成安装,完成安装后,会发现在图床设置选项卡下多了一个githubPlus选项。如下图所示:

点击上图箭头所示按钮进入设置,所填写内容与第三大步的第2步的内容一致。

经过本步骤的设置后,再次回到typroa中验证图片上传选项,就成功了,整个配置教程也就完成了,在此祝愿各位都可以通过本文的帮助获取到属于自己的免费博客!笔者欢迎大家转载散发,但务必在文中注明作者:Xin,谢谢大家!